Bonjour tout le monde !
J’espère que vous avez passé un Joyeux Noël 2025 !
Pour la prochaine année, en 2026, nous avons pour projet de partir au Vietnam (mon fils est moitié vietnamien / lao et moitié chinois / khmer) afin de visiter les 3 grandes villes du pays !
Pour le coup, j’ai envie de vous faire un article sur les must have à connaître pour réussir à percer au Vietnam et à vous faire connaître !
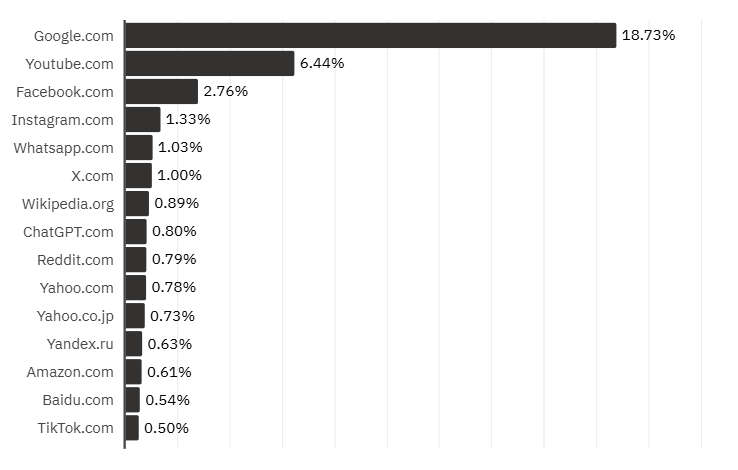
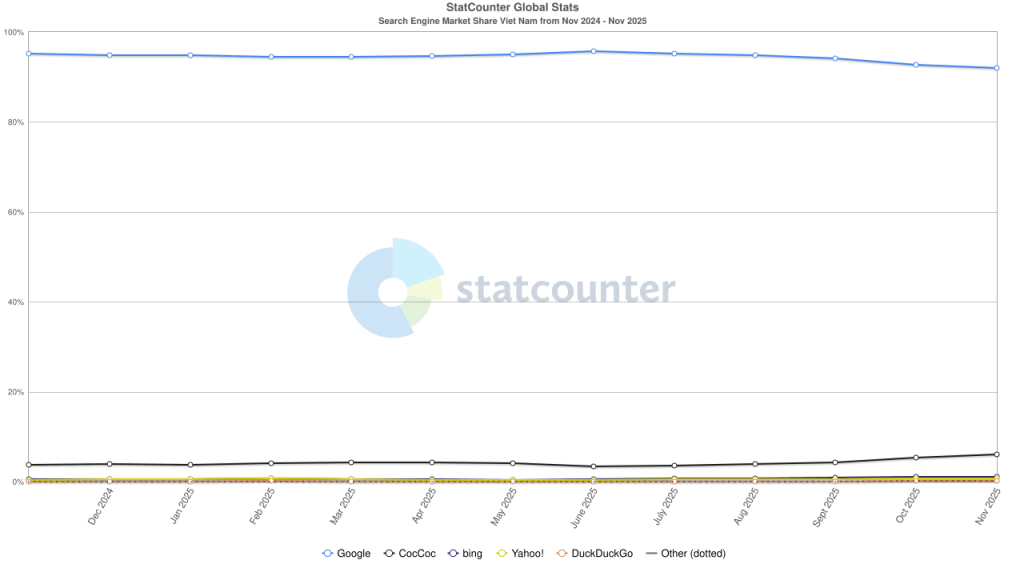
En termes de moteurs de recherche, c’est … Google qui aurait le lead au Vietnam ! D’après les tendances et les data de Stat Counter, Google aurait 90-95% de parts de marché en 2025 dans le pays des Banh Mi !

Travailler sa stratégie de référencement sur Google pour le Vietnam est donc une bonne stratégie pour faire connaître une marque à long terme. Les Vietnamiens recherchent les informations sur Google.
YouTube
Les Vietnamiens sont très connectés sur YouTube et consomment beaucoup de vidéos dessus. YouTube reste le 2e moteur de recherche le plus utilisé dans le monde et … appartient à Google !
En 2025, Google et YouTube génèrent à eux seuls 25% du trafic mondial. Source ici : https://comarketing-news.fr/google-et-youtube-representent-25-du-trafic-web-mondial
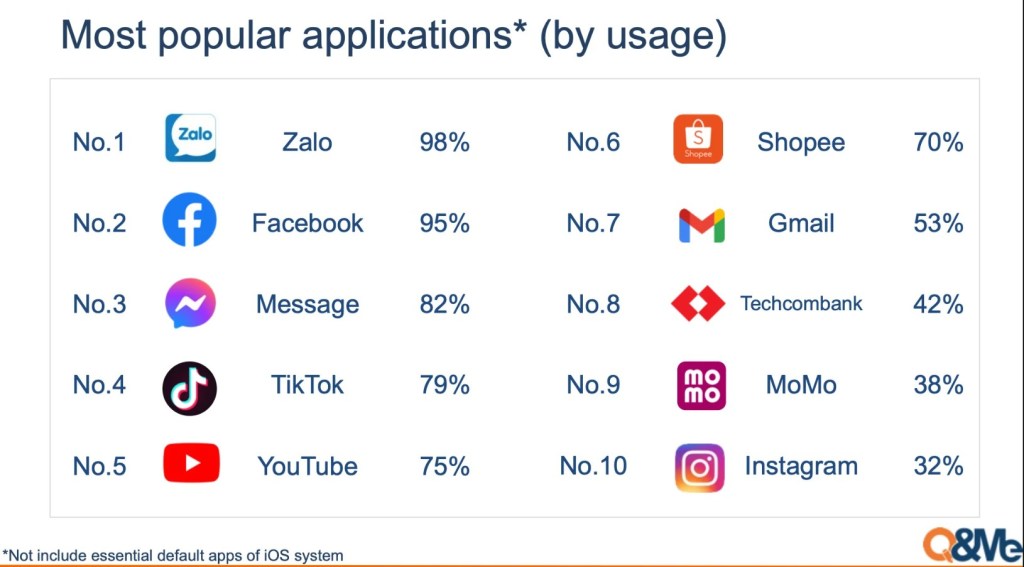
Les Vietnamiens créent aussi de grandes communautés sur Facebook et sont très suivis via Facebook. On le voit dans le graphe ci-dessus que Facebook est la 3e plateforme générant du trafic dans le monde après Google et YouTube. Il est suivi de près par Instagram (groupe Meta).
Zalo est l’APP N°1 au Vietnam ! C’est un peu comme le WhatsApp mixé à du Facebook (en vrai, c’est carrément similaire à WeChat pour ceux qui connaissent). Si j’ai un conseil à vous donner, il faut faire du Zalo marketing pour développer localement une marque. Le business local se développe via Zalo (pour créer les connexions et le réseau) puis la communauté se maintient via Facebook.

En 2026, notre but est de développer notre business au Vietnam à travers HIKA, via notre site https://www.marketingvietnam.net/ !
Et vous ? Quels sont vos projets en 2026 ?
Bon courage à tous !
Véronique